L’AMP : une opportunité d’améliorer son trafic SEO ?
L’AMP (AMP = Accelerated Mobile Page) est un format sorti tout droit des labos Google le 24 février 2016 pour accélérer le temps de chargement d’une page web sur mobile. Si ce nouveau format a soulevé, à l’époque, des interrogations tant sur les intentions de Google (maitrise des revenus publicitaires liés au contenu) que sur la vitesse de propagation du dispositif dans les résultats de la SERP, qu’en est-il aujourd’hui ? Quels sont les coûts à prévoir pour mettre son site aux normes AMP ? Quel gain escompté ? Les sites e-commerce ont-ils intérêt à intégrer ce nouveau dispositif ?
Rappel du dispositif de l’AMP
Avant de parler de coût et de procédures, il semble important de rappeler le principe de l’AMP. Lors de la création d’une page, il faut prévoir une page supplémentaire dite « miroir » (même contenu que celle standard sur desktop) mais qui respecte la structure AMP. Google indexera alors cette page dans son indexe Google Mobile. Le moteur délivrera non pas l’url de cette page dans les résultats de recherche mais une version stockée en cache sur son propre serveur.
Le dispositif AMP repose sur 3 leviers
Modalités de suivi de l’indexation des pages AMP
- Un code html simplifié : L’AMP HTML et CSS est quasi-identique au HTML5 standard à une exception près : la limitation du nombre de balises HTML5 et CSS3 à l’essentiel afin d’alléger le code source et de supprimer toute balise lente à interpréter pour un navigateur.
- L’accès à une sélection minutieuse de JS : Google a souhaité contrôler l’accès aux technologies JavaScript. Le projet AMP n’autorise l’accès qu’à une sélection minutieuse de JS optimisés pour l’affichage des pages. Ainsi toutes les librairies JavaScript utilisables sur AMP sont exclusivement hébergées par Google.
- La Mise en cache : Le CDN AMP : Toujours afin d’optimiser la vitesse d’affichage, Google sauvegarde une version cache des pages AMP
Modalités de mise en place sur les CMS Drupal, wordpress, Joomla
Si vous êtes sur WordPress, Joomla ou Drupal, vous pouvez facilement proposer une version AMP de vos articles, grâce à un plugin. Il est désormais possible en quelques clics de générer les pages AMP :
- Plugin WordPress : https://wordpress.org/plugins/amp/
- Plugin Joomla : https://weeblr.com/download
- Plugin Drupal : https://www.drupal.org/project/amp
Modalités de suivi de l’indexation des pages AMP
Google propose de tester l’affichage et le respect de la syntaxe liée à l’AMP en ligne :
https://search.google.com/test/amp
Depuis cette page, Google transmet le détail des consignes pour intégrer correctement l’AMP sur vos pages.
Quels sont les avantages du format AMP pour les sites de contenu ?
Ce n’est plus la condition sinéquanone pour apparaître dans le carrousel
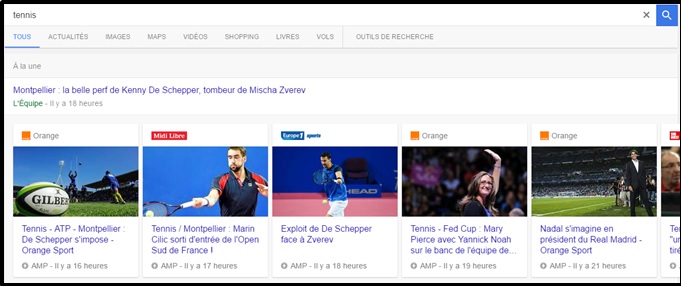
Intégrer un format AMP favorise l’intégration de votre article dans le carrousel mais bien moins systématiquement qu’il y a quelques années. Depuis 2021, le sigle AMP a disparu de la SERP. En février 2017, le sigle AMP était présent auparavant sur tous les articles du carrousel sur le mot clé « tennis ».

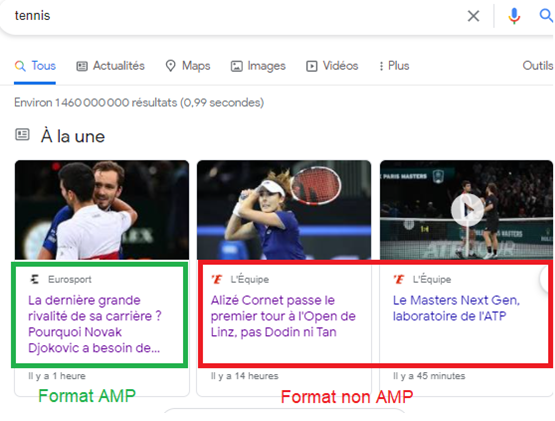
En novembre 2021, seuls 60 % des articles sont AMP
Désormais, le signe AMP n’est plus présent. Après test sur la même requête (« tennis »), 60 % des articles présents dans le carrousel proposent un format AMP. Les articles de l’équipe ne proposent pas le format AMP. Cela ne les empêche pour autant d’être référencés dans le carrousel. Les articles d’Eurosport sont eux, systématiquement au format AMP.

Le format AMP favorise donc le référencement sans être l’élément indispensable comme c’était le cas, il y a quelques années. L’autorité du nom de domaine et la fréquence de publication dans le domaine d’expertise deviennent les éléments primordiaux pour voir les articles positionnés dans le carrousel.

Une amélioration du temps de chargement
Tous les sites de contenu verront, selon Google, le temps de chargement de leurs pages s’améliorer entre 15 et 85 % sur site mobile. Le temps de chargement étant un élément primordial sur mobile pour améliorer le taux de rebond et le référencement naturel, ce critère suffit pour mettre en place l’AMP sur tous les sites de contenu.
Le format AMP, une opportunité pour les sites e-commerce ?
Le 22 août 2016, Google annonçait que le format AMP était désormais compatible avec de nombreux aspects des sites d’e-commerce, un argument supplémentaire pour convaincre un spectre plus large d’acteurs. Mais est-il « rentable » pour un site e-commerce de mettre en place ce type de solution ?
Depuis début 2017, il est possible de mettre en place l’AMP sur les CMS commerce du type Magento, Prestashop, via le téléchargement de plugin:
- Plugin Magento: https://amasty.com/amp-pages-for-magento-2.html
- Plugin Prestashop: https://addons.prestashop.com/fr/mobile/24736-amp-pages-mobiles-accelerees-avec-check-out.html
- Wizyshop : gratuit car natif sur ce CMS : https://www.wizishop.fr/blog/news-ecommerce/amp-ecommerce.html
Mais si le coût d’intégration est faible, le format AMP engendre des contraintes tant publicitaires que techniques, qu’il est actuellement déconseillé de les mettre en œuvre.
Les principales contraintes sont :
- Liées au tracking : l’impossibilité de tracker autant d’informations que sur une page HTML classique
- Publicitaires : Seuls les réseaux publicitaires doivent être compatibles AMP
- Techniques :
- Les JavaScript tiers, certaines des propriétés CSS sont interdites
- Un volume maximum de code CSS est autorisé
- Certaines fonctionnalités propres aux sites d’e-commerce comme le panier d’achat, le tunnel de conversion, les moteurs à facettes, les commentaires ne peuvent être intégrées
Actuellement, aucun des gros sites e-commerce (cdiscount, rue du commerce, amazon) n’a mis en place le système AMP sur ses fiches produit.
Le format AMP profite donc pour l’instant aux sites de contenu et en première ligne aux sites média à fort trafic qui bénéficient du carrousel. Pour les sites e-commerce, les contraintes publicitaires et techniques sont actuellement trop fortes pour embarquer cette technologie.

