Comment évaluer les performances SEO d’un site sur Mobile ?
En 2020 près de 55% du trafic web français est généré depuis le téléphone mobile, ce pourcentage n’était que de 43 % en 2016 (source : https://www.oberlo.fr/blog/trafic-internet-mobile ). Google avait lancé le 21 avril 2015 son algorithme Google «mobile friendly » renforcé en mars 2016 par le «mobile friendly 2 ». Aujourd’hui, tous les sites internet crawlés par Google le sont en version mobile. Les robots de Google ne voient jamais votre site en version bureau, mais toujours en version mobile !
Et vous ? Votre site est-il visible sur mobile ? Est-il rentable de vous lancer dans des travaux de mise aux normes ? Et si oui quels sont les outils à utiliser pour évaluer sa compatibilité mobile ? Pour répondre à ces questions, il est nécessaire d’évaluer tout d’abord la visibilité de votre site sur mobile puis d’estimer le manque à gagner. C’est-à-dire le trafic que votre site générerait en ligne s’il était aussi bien visible sur mobile que sur desktop.
Comment évaluer la visibilité d’un site sur mobile ?
Si Google a supprimé depuis octobre 2011, l’accès au trafic mot clé depuis Google Analytics (Via le « No Provided »), il s’est rattrapé en mai 2015 en proposant depuis Google Search Console (ci-contre un tuto pour activer la search console : https://fr.orson.io/1504/tutos-referencer-googlesearchconsole). La search console propose des statistiques sur le volume de clics et la position moyenne par mot clé. Vous pouvez comparer ainsi la position moyenne de l’ensemble des mots clés générant du trafic entre desktop et Mobile.
Comment faire concrètement ?
L’ergonomie de l’outil a récemment évolué, nous vous montrons comment en quelques clics accéder aux informations.
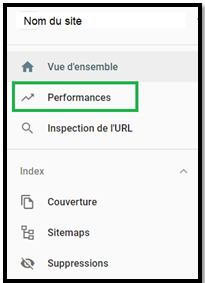
- Etape 1 : Cliquez sur « Performances »

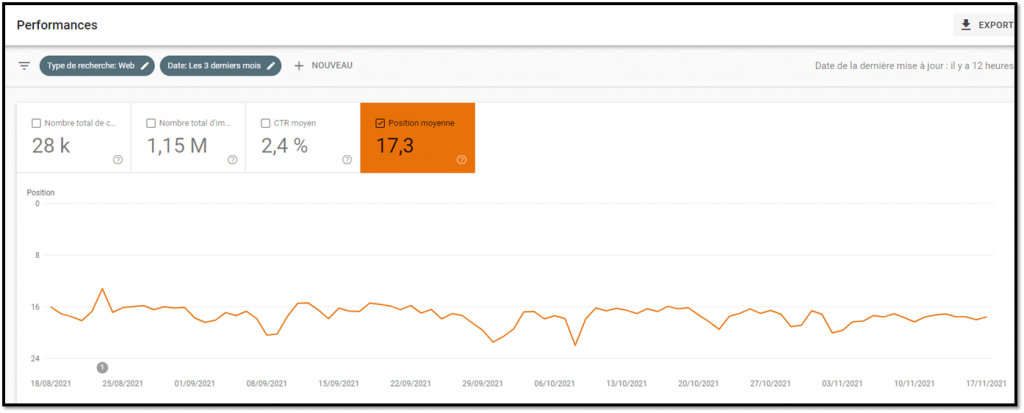
- Etape 2 : Sélectionnez l’onglet « Position moyenne » et vous décochez les 2 autres : nombre total de clics et d’impression

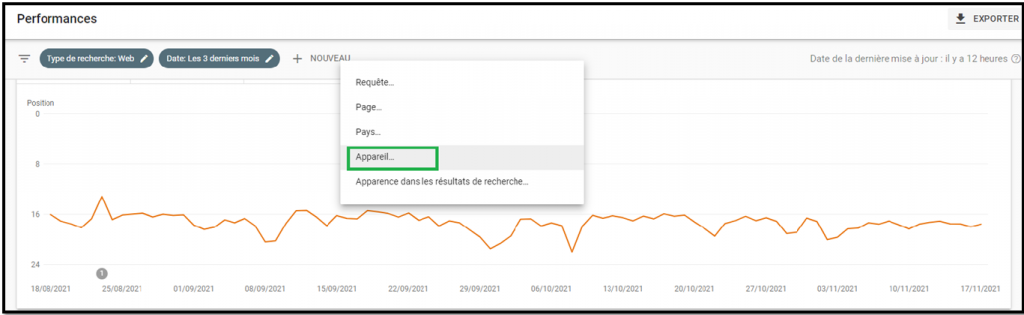
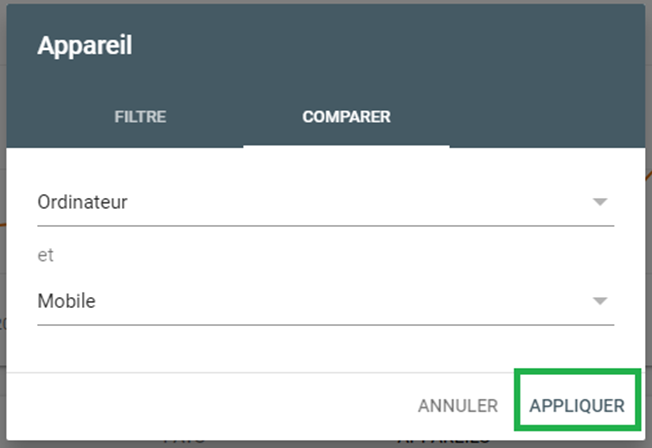
- Etape 3 : Rajoutez le critère appareil

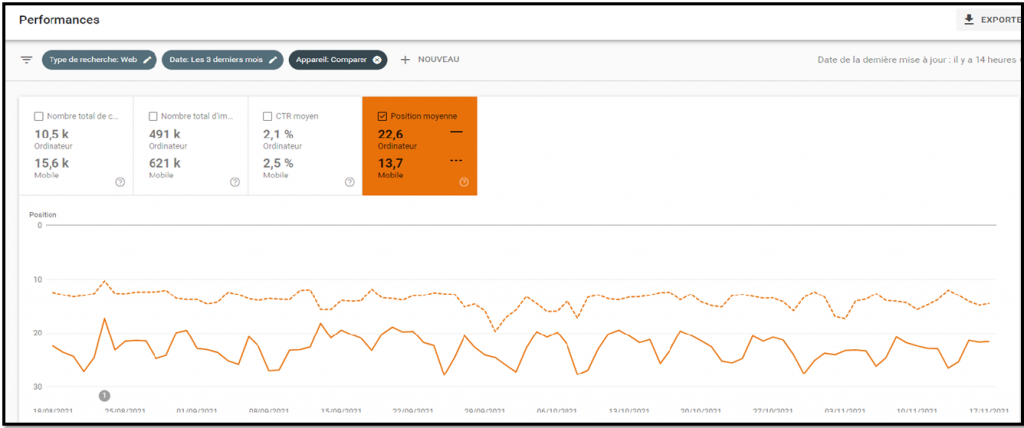
- Etape 4 : Comparez le desktop et le mobile

Vous obtenez les statistiques positions mots clés moyenne en SEO pour desktop et mobile.

Hypothèses à étudier :
- Hypothèse 1 : La position moyenne sur l’ensemble des mots clés enregistrée est meilleure sur mobile que sur desktop.
Votre site est bien visible sur mobile. Le site est donc « Google Friendly ». Il n’est pas urgent d’effectuer les travaux de remise aux normes.
- Hypothèse 2 : La position moyenne sur mobile est inférieure à celle du desktop.
Votre site mériterait des améliorations pour obtenir une visibilité à minima identique à celle enregistrée sur desktop.
Il faut dans ce cas, évaluer la marge de progression pour estimer le ROI des travaux.
Comment évaluer le manque à gagner en SEO ?
Il est toujours difficile d’évaluer la perte de trafic lié à un déficit de visibilité sur mobile. Cependant, il est possible en combinant les données de Google Analytics et de Search Console d’avoir une estimation approximative.
Un peu de méthodologie et d’astuce
Pour évaluer la marge de progression liée à une mauvaise visibilité d’un site sur mobile, il faut depuis Search Console:
- Identifier le nombre de clics obtenus sur mobile et la position moyenne des mots clés sur mobile et desktop
- Indiquer le CTR moyen théorique sur mobile et desktop selon la position mot clé moyenne.
- Estimer le nombre de clics supplémentaire via le mobile si la position moyenne des mots clés sur mobile était le même que sur desktop.
Cas concret :
Votre site génère 1 000 clics /mois via le mobile en SEO (données Search Console)
| Desktop | Mobile | |
| Position moyenne des mots clés dans Google.fr | 3 | 7 |
| CTR moyen (% de personnes ayant tapé un mot clé longue traine et cliqué sur le lien menant vers votre site) | 20 % | 5 % |
Le CTR moyen selon la position mot clé dans Google a fait l’objet d’un article en 2019 : https://www.gda.fr/blog/seo/position-sur-google-et-impact-sur-taux-de-clic . Nous avons appliqué le CTR moyen sur les mots clés longue traine. Ils font partie de l’immense majorité des mots clés répertoriés dans Search console.
Quelle serait la progression du trafic SEO sur mobile si la position moyenne était la même que sur desktop ?
Modalités de calcul :
1 000 clics sur mobile avec un CTR moyen de 5 % signifient 20 000 impressions (1000/5 %) sur les mots identifiés.
Si la position moyenne des mots clés était de 3, le CTR moyen sur mobile serait également proche de 20 %. Car le CTR selon la position mots clés est proche entre mobile et desktop CF étude Synodiance). Le nb de clics sur mobile serait donc de 20 000 x 20 % = 4000 clics.
Le site augmenterait son volume de clics par 4 et donc approximativement son trafic SEO de 4. Car même si le nombre de clics et de visites SEO sont pas les mêmes données, il y a une proportionnalité entre le nombre de clics générés et le trafic SEO associé (CF l’article présentant la différence entre volume de clics et trafic SEO).
Ca y est ! Vous savez que votre site WEB n’est pas bien référencé sur Mobile ! C’est dur à accepter mais il reste maintenant à vous retrousser les manches ! Ne vous en faites pas ! Google, dans sa grande clémence, ne vous a pas laissé seul. Des outils sont proposés pour définir les actions concrètes et corriger les problèmes.
Les outils disponibles pour évaluer la compatibilité mobile d’un site WEB
Un site compatible mobile doit respecter 2 critères essentiels
- Au niveau du poids : la page doit se télécharger rapidement (en 2 secondes maximum)
- Au niveau de l’ergonomie : les liens doivent être cliquables sur une surface d’écran plus petite. La navigation doit être adaptée au support du mobile.
Différents outils sont mis à disposition sur le net pour auditer la compatibilité.
Le test mobile friendly
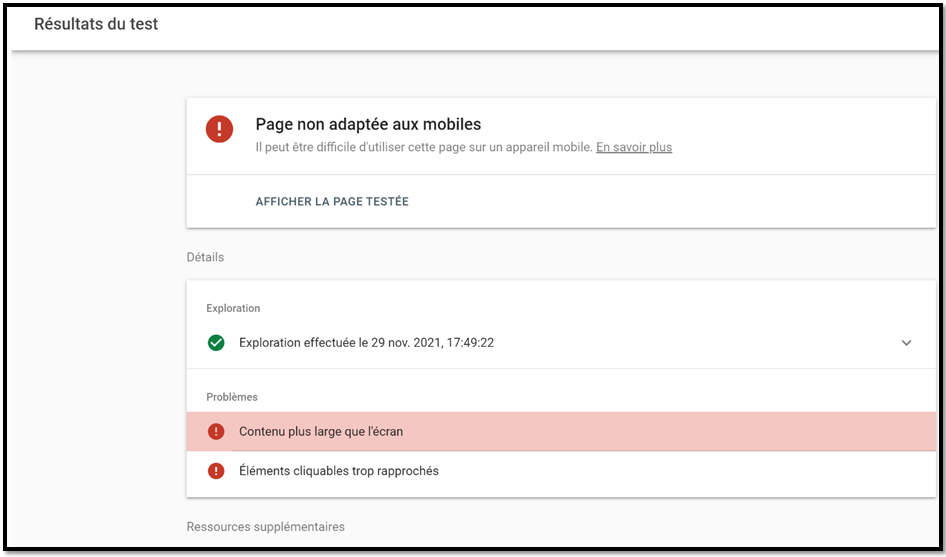
L’outil test mobile friendly (https://search.google.com/test/mobile-friendly) indique simplement si une page est compatible mobile en auditant deux critères :
- La visualisation : Est-ce que le contenu est adapté à la visualisation sur mobile ?
- L’ergonomie : Est-ce que les éléments sur suffisamment éloignés par permettre aux internautes de cliquer facilement ?

L’outil search console
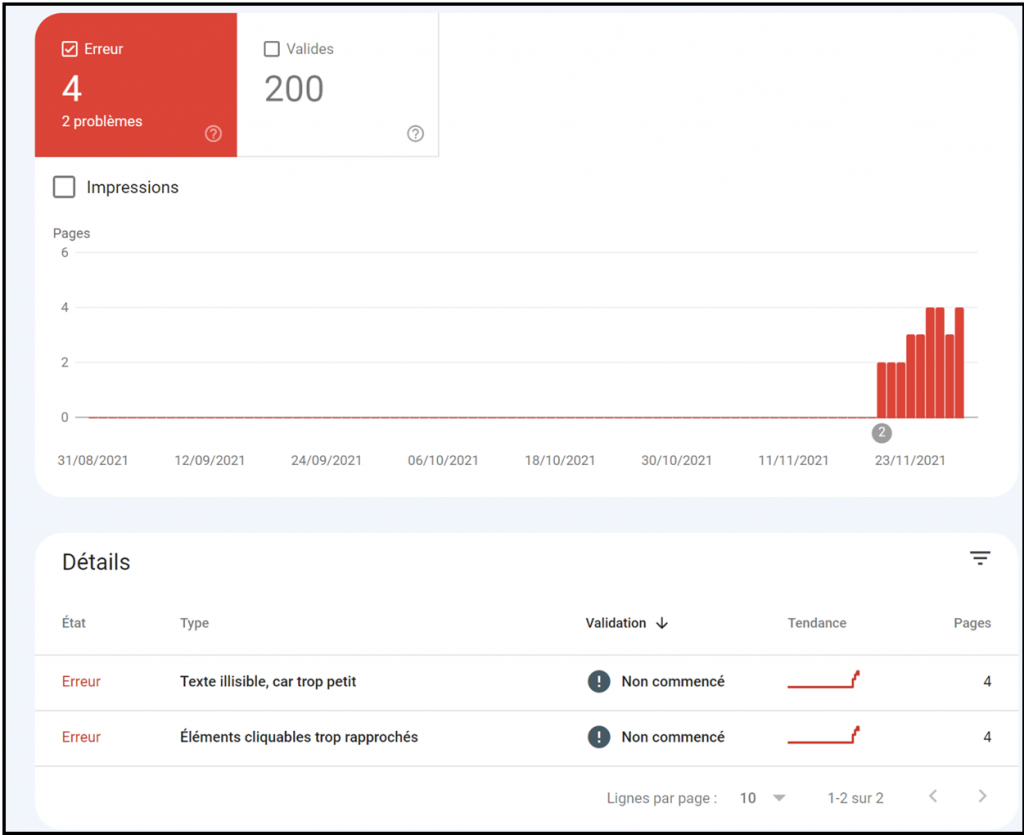
L’outil search console (https://search.google.com/search-console/mobile-friendly) propose plus d’informations sur les ressources bloquées. L’outil donne une vision sur l’ensemble des url du site . Il faut pour cela se connecter à son compte Google Search Console.
Il faut cliquer depuis le menu principal sur le bouton « Ergonomie mobile ».

Le test de compatibilité UX avec Page speed insight
L’outil page speed insight en ligne (https://developers.google.com/speed/pagespeed/insights/) sert à évaluer l’UX d’un site à travers l’analyse des Core Web Vitals. Ces Core Web Vitals sont des métriques destinés à mesurer l’UX d’un site Web. Le FID mesure l’interactivité d’une page. Le LCP évalue la rapidité de chargement des principaux contenus utiles. Le CLS teste la stabilité visuelle de la page.
Largest Contentful Paint (LCP)
Il sert à mesurer la vitesse de chargement perçue. c’est-à-dire le temps que votre page prend pour afficher les principaux éléments utiles pour les visiteurs. Cette métrique ne mesure donc pas le chargement complet de la page mais uniquement la 1 ère page écran.
First Input Delay (FID)
Cet indicateur sert à quantifier le temps écoulé entre le moment où un visiteur interagit avec votre page et celui où le navigateur répond à cette interaction.
Cumulative Layout Shift (CLS)
Cette métrique mesure la stabilité visuelle d’une page Web et la fréquence à laquelle les visiteurs subissent des changements de mise en page inattendus.
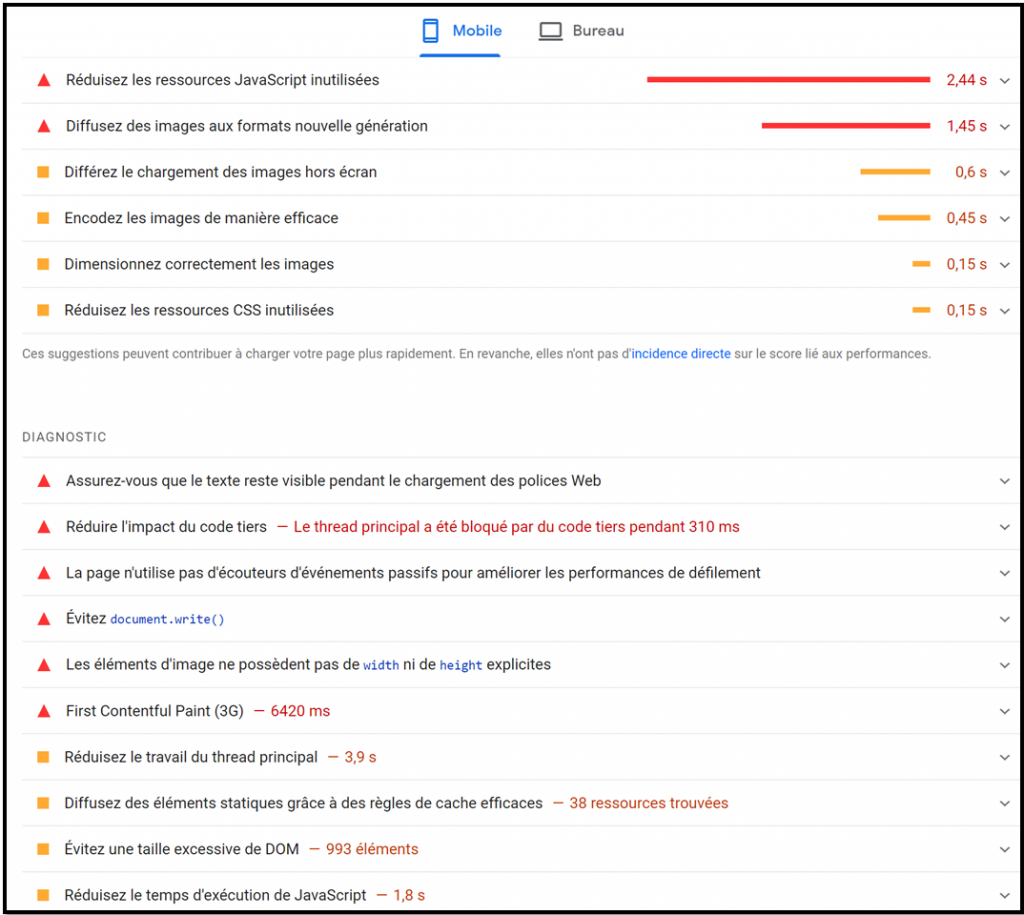
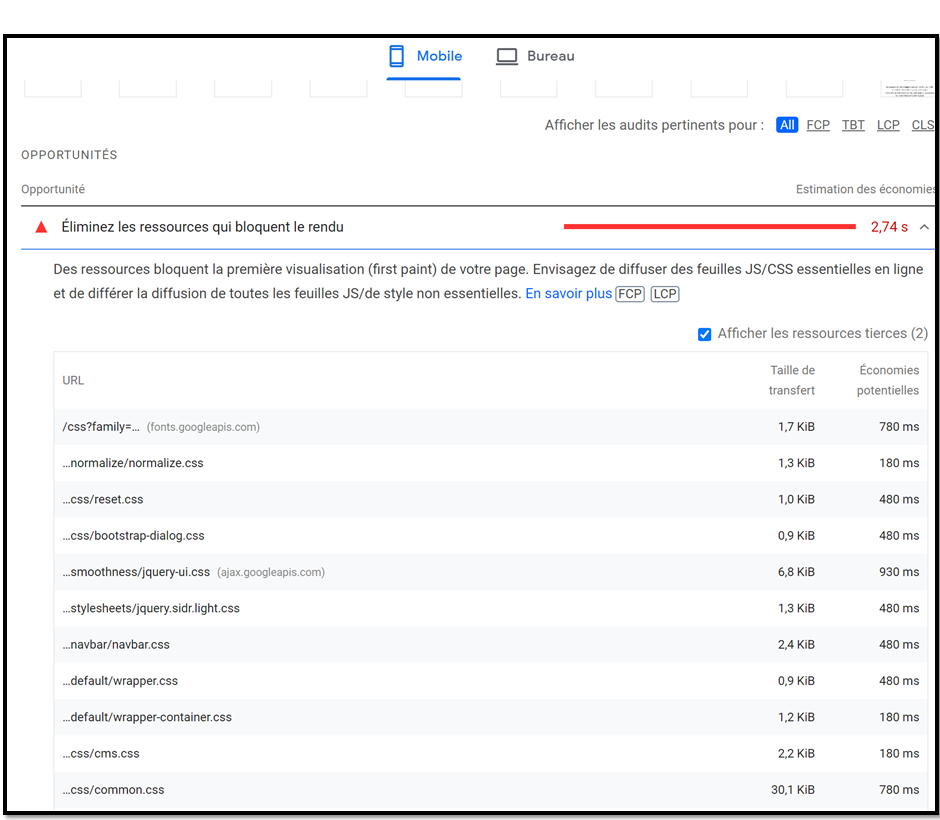
L’outil donne une note au niveau de la vitesse et de l’expérience utilisateur sur mobile et desktop

Pour chaque consigne, l’outil indique les ressources associées et les consignes détaillées à suivre :

Les emulateurs sur mobile
Les emulateurs offrent la possibilité d’examiner le rendu visuel depuis un desktop d’un site sur différents smartphones iphone, blackberry, samsung etc.
Les navigateurs les plus utilisés dans le marketing digital sont Firefox ou Chrome car ils sont les plus rapides et proposent le lot d’extensions le plus large en SEO.
Deux possibilités s’offrent à vous télécharger l’extension la plus performante ou utiliser la fonctionnalité native des deux navigateurs.
Emulateurs sur Chrome
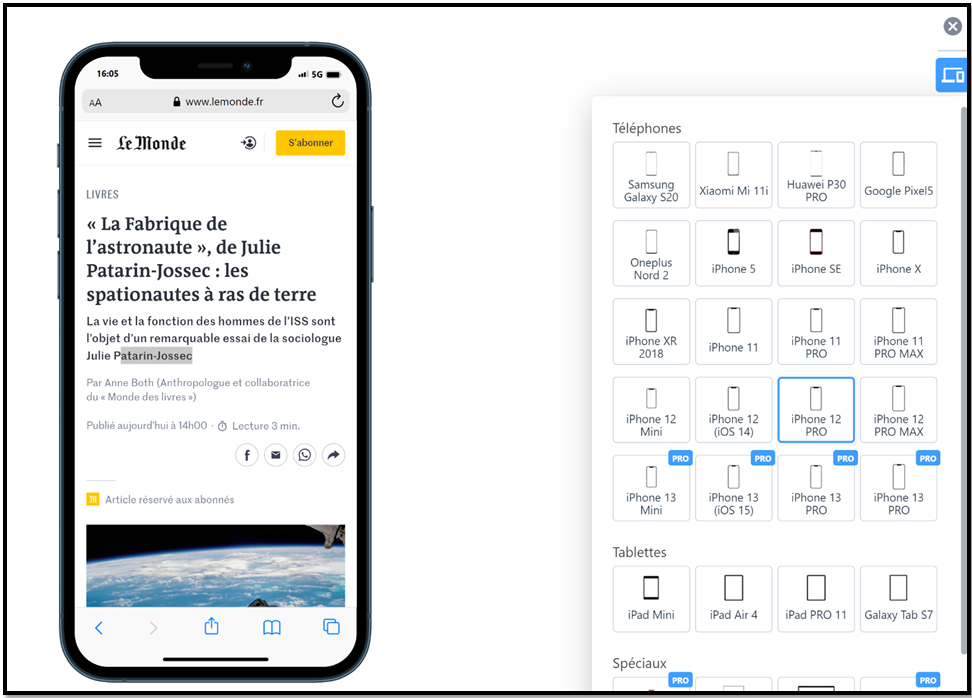
L’extension chrome simulateur téléphone mobile – test responsive
Nous vous conseillons vivement de télécharger l’extension sur chrome « simulateur téléphone mobile – test responsive » :
Il est possible de naviguer sur le site en simulant l’interface mobile de n’importe quel smartphone et ainsi vérifier manuellement que toutes les pages du site sont correctement accessibles (pas de bouton trop petit, de pop-up qui empêche la navigation etc.). Cet outil est complémentaire aux outils Google et permettent de tester la fluidité de l’ergonomie sur n’importe quel smartphone et notamment sur les nouveaux appareils.

La fonctionnalité native de chrome emulateur
Focus
Les sites sont, pour leur majorité, vus sur desktop en entreprise. Cependant, il est primordial que la cellule digitale d’une entreprise se munisse des outils de contrôle nécessaires pour mesurer les performances globales et SEO de son site sur mobile. Sans outils de contrôle et connaissances des critères de performance, même entouré des meilleures équipes, les résultats digitaux ne seront pas au rendez-vous.